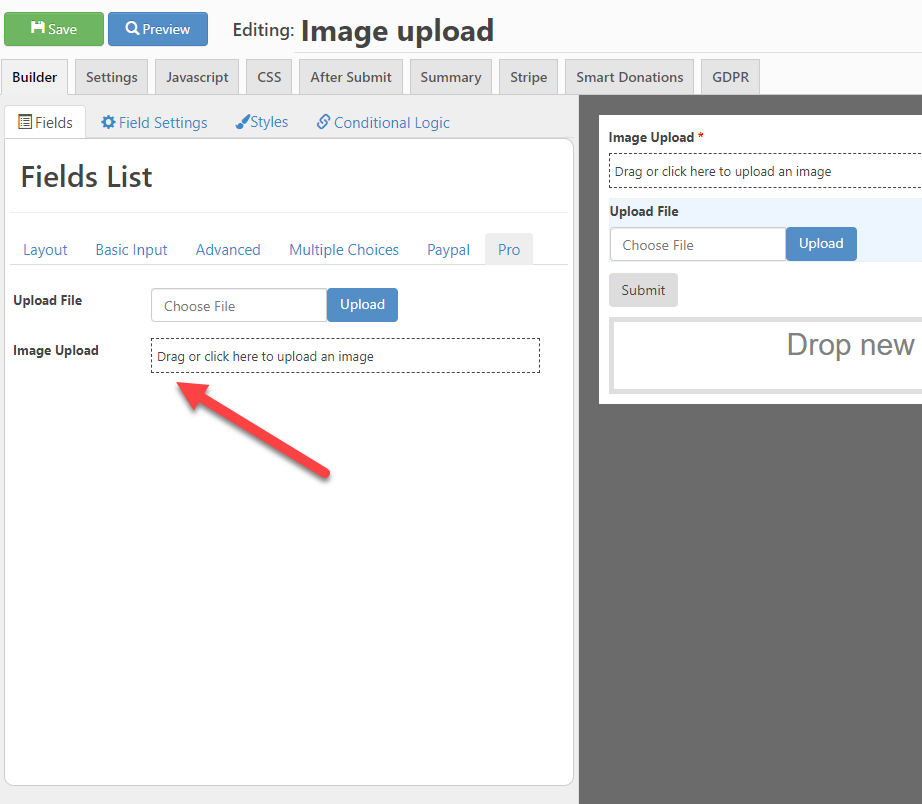
A new field has been added called "Image Upload"

It works the same way as Upload File with 2 main differences:
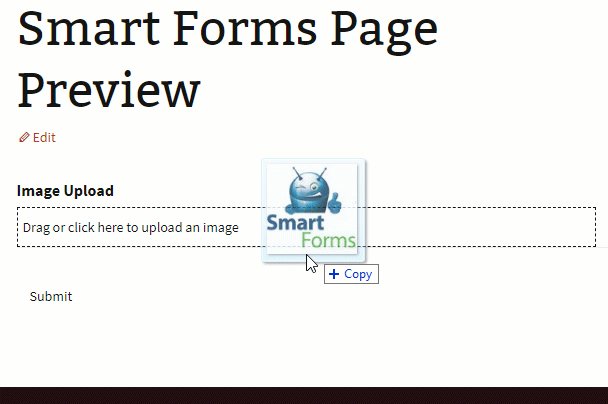
- It support drag and drop of images
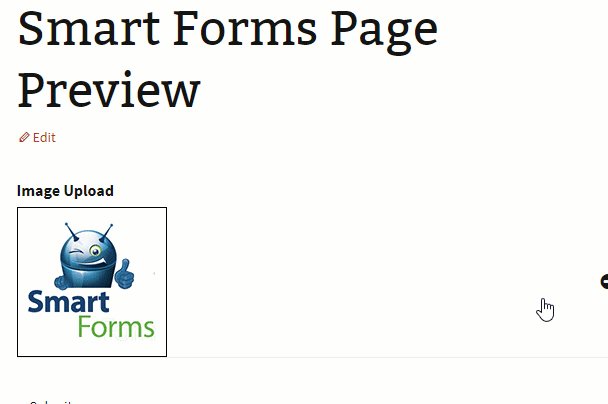
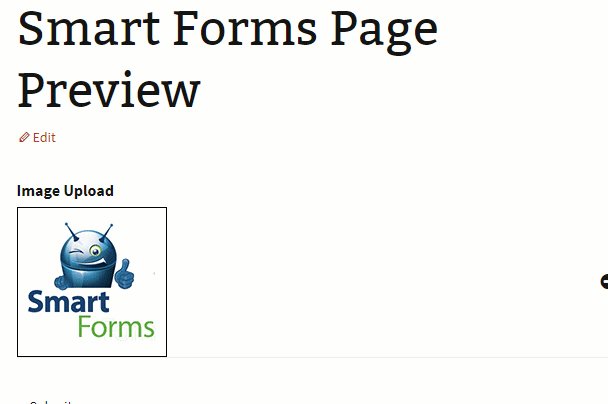
- It shows a preview of the image instead of just showing the file name
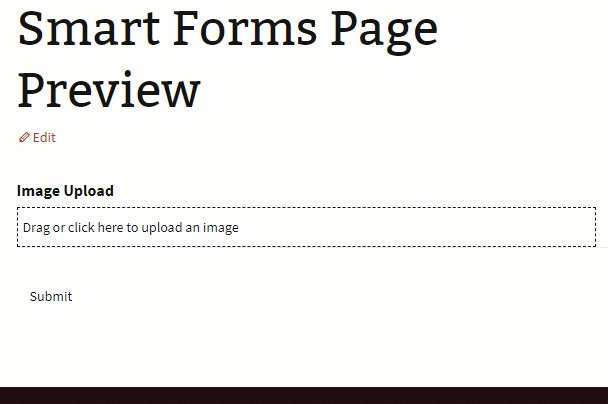
Here is an example of the image uploader in action: